T스토리의 대문은 어떤 구조로 되어있을까?


대문이란 옛날부터 손님을 맞이할 때 집주인이 누구인지 알려주는 방문UX의 첫부분입니다. 베르사유 궁전은 다 금칠을 했다네요. 막강한 왕권을 나타냅니다. 조선의 대문은 집주인이 누구냐에 따라 건축 스타일이 다르겠지만 재밌는 점은 계단이 있는 경우가 많다는 겁니다. 특히 절에 따라서 계단이 길고 이름도 있다고 합니다. 계단 한 걸음씩 올라가며 경건하게 마음을 다잡으라는 뜻 이라고 하네요.
이는 심리학적으로도 중요합니다. 인지심리학자 김경일 교수님도 방안에 있다가 새로운 마음가짐을 가지고자한다면 일부러 밖에 나갔다 온다고 합니다. 그만큼 공간의 변화 그리고 그 기준이 되는 '대문'을 오고가는 것은 특별한 의미가 있습니다.
IT제품에서 '대문'이란 랜딩페이지를 말합니다. 랜딩페이지는 '짧은 시간내에 고객의 선택을 유도해야' 합니다. 마음을 훔치는 것이죠. 오늘의 주제는 T스토리의 웹 랜딩페이지를 프론트 엔드의 관점에서 분석하는 것입니다.
왜 랜딩페이지 분석이 중요할까요?
고객의 이탈률에 있어서 매우 중요합니다. 광고 등의 마케팅 이후 처음으로 제품UX에 있어서 마주하는 부분이기 때문입니다. 고객들에게 익숙하지 않은 제품일수록 랜딩페이지가 집중이 안되면 그냥 나가버립니다. 이런 중요한 부분을 PM이 개발자와 원활한 소통으로 잘 만들어야합니다. 소통이 원활한 만큼 계획의 진행이나 제품의 완성도에 있어서 더 고객을 배려할 수 있기 때문입니다. 네이버의 예를 들어볼 수 있습니다.


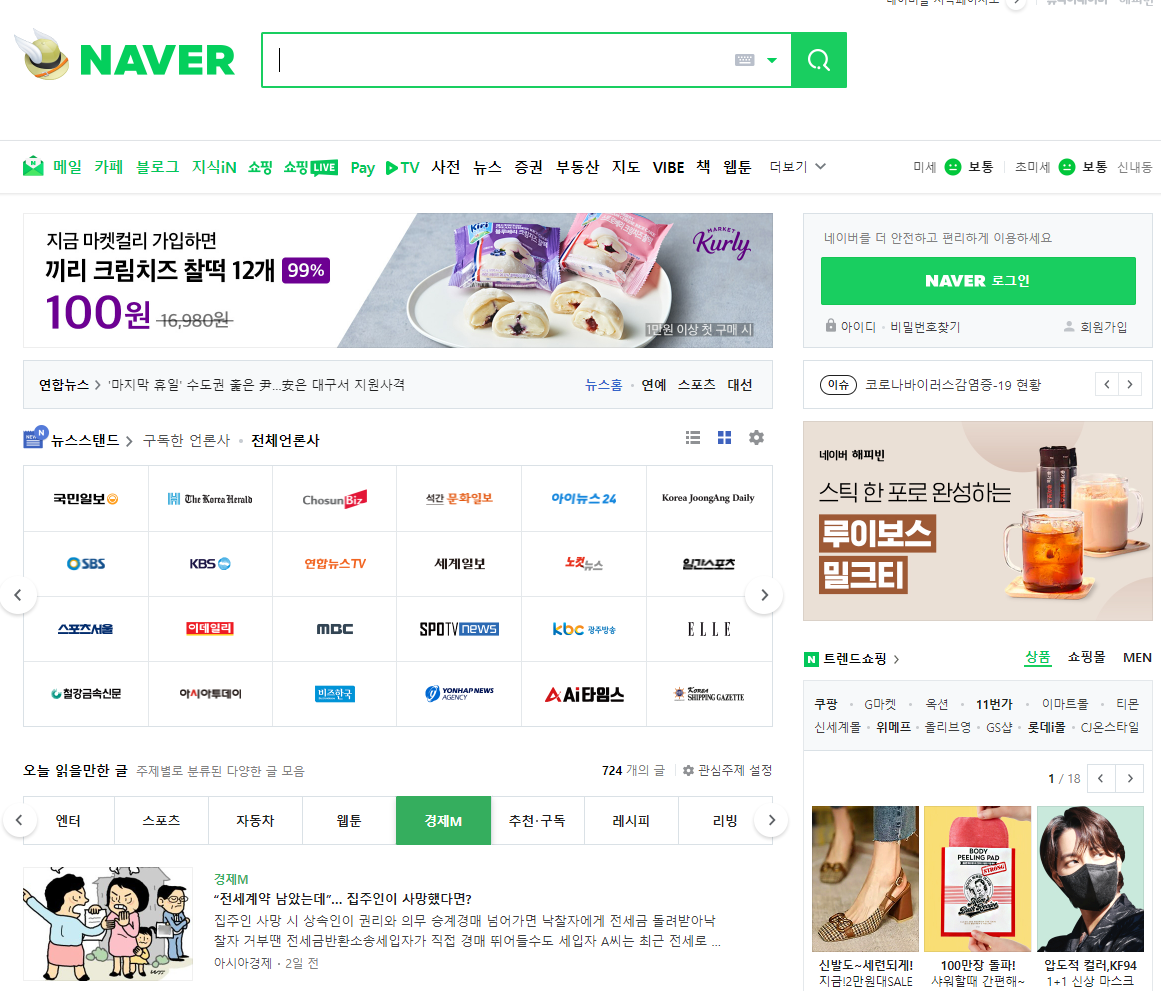
2004년 당시 네이버 홈페이지 입니다. 일단 텍스트도 많고 복잡합니다. 광고엔 추억의 아이리버 MP3플레이어도 있네요. 광고가 눈에 확 들어오지만 다른 부분은 온통 복잡한 텍스트입니다. 그러나 현재의 네이버 홈페이지는 여백도 있고, 아이콘 CTA중심이네요. 이렇게 고객과의 첫만남 즉 프론트엔드 부분을 만드는 일은 중요합니다.
위 화면들은 랜딩페이지가 아닌 홈페이지 입니다. 랜딩페이지는 홈페이지와 달리 더 마케팅에 충실해 단순합니다. 네이버의 경우 빨른 검색이 중요한 서비스입니다. 랜딩 페이지가 궂이 필요하지 않습니다. 그러나 고객 UX에서 프론트 엔드의 중요성 을 알기엔 좋은 예라고 생각합니다.
오늘의 주제는 T스토리의 웹 랜딩페이지를 프론트 엔드 언어의 관점에서 분석하는 것입니다. 따라서 글은 5개 주제로 구성되어 있습니다.
1. T스토리 랜딩페이지의 간단한 설명과 구조.
2. HTML의 관점에서 분석
3. CSS의 관점에서 분석
4. Java Script의 관점에서 분석
5.종합, T스토리와 프론트 언어의 관계 정리
1. T스토리 랜딩페이지의 간단한 설명과 구조.

T스토리는 유저 콘텐츠 서비스입니다. 콘텐츠는 글입니다. 이런 서비스에 맞게 랜딩페이지는 콘텐츠로가는 최소한의 CTR을 남기고, T스토리의 유저 콘텐츠로써의 장점에 대해 설명합니다. UI의 다양함이 장점입니다.
HTML의 역할: 구조 만들기, 콘텐츠의 레이아웃을 제어합니다.
CSS의 역할: 웹사이트 스타일 지정, 주로 웹 페이지의 "모양과 느낌"을 처리합니다.
JavaScript의 역할: 상호 작용 증가, 복잡한 기능 및 기능 처리
구조는 HTML을 기준으로 크게 4가지로 나눕니다. 첫째 헤드배너, 둘째 이너 scene, 셋째 콘텐츠 세션, 넷째 이너 foot .그러나 랜딩페이지가 긴만큼 너무 복잡합니다. 4개만 있는것도 크게 보면 그렇다는 겁니다. 특히 셋째 콘텐츠 세션이 가장 양이 많습니다. 이는 T스토리의 장점을 설명하기에 그렇습니다.
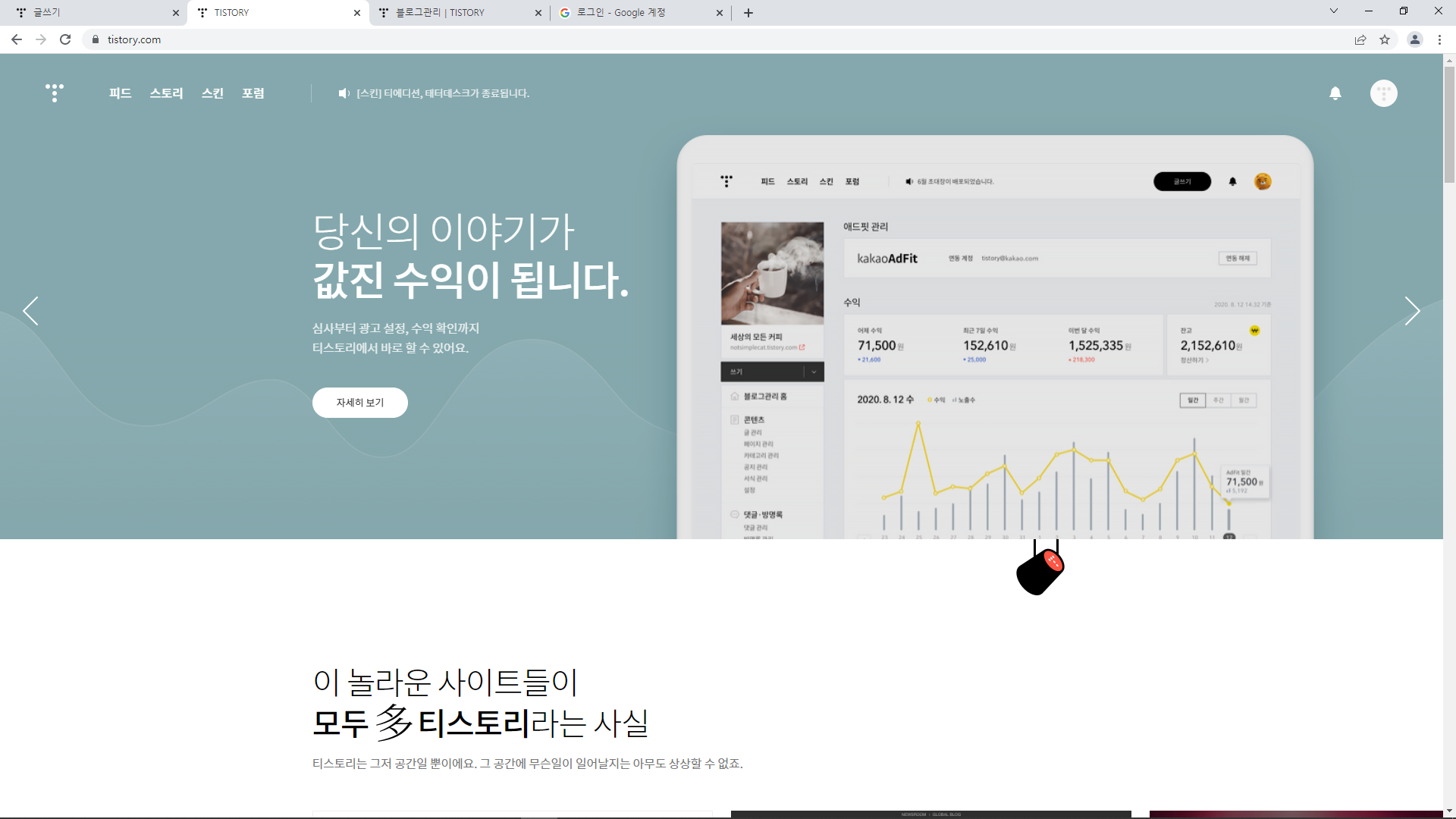
첫째 헤드배너, 콘텐츠로 가는 CTA들이 있습니다.

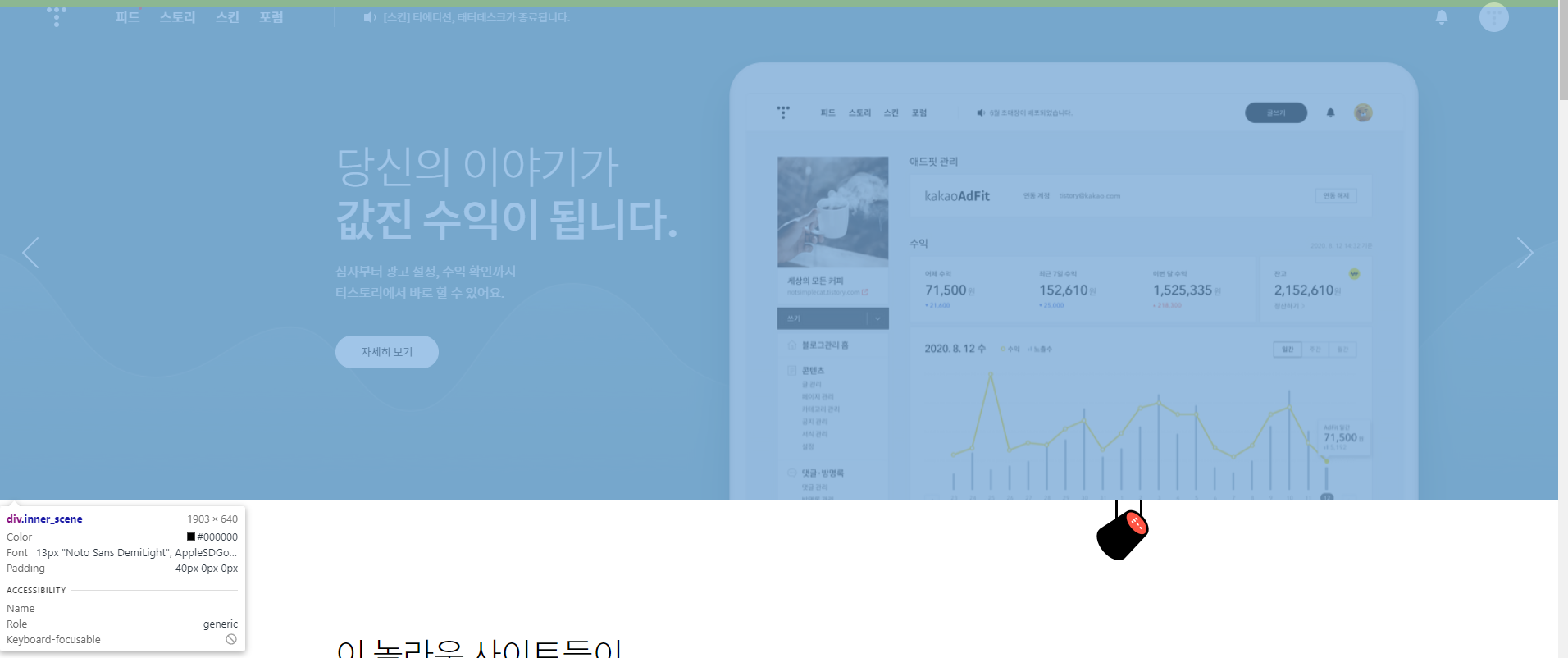
둘째 이너 scene, T스토리 핵심 기능들이 있습니다.

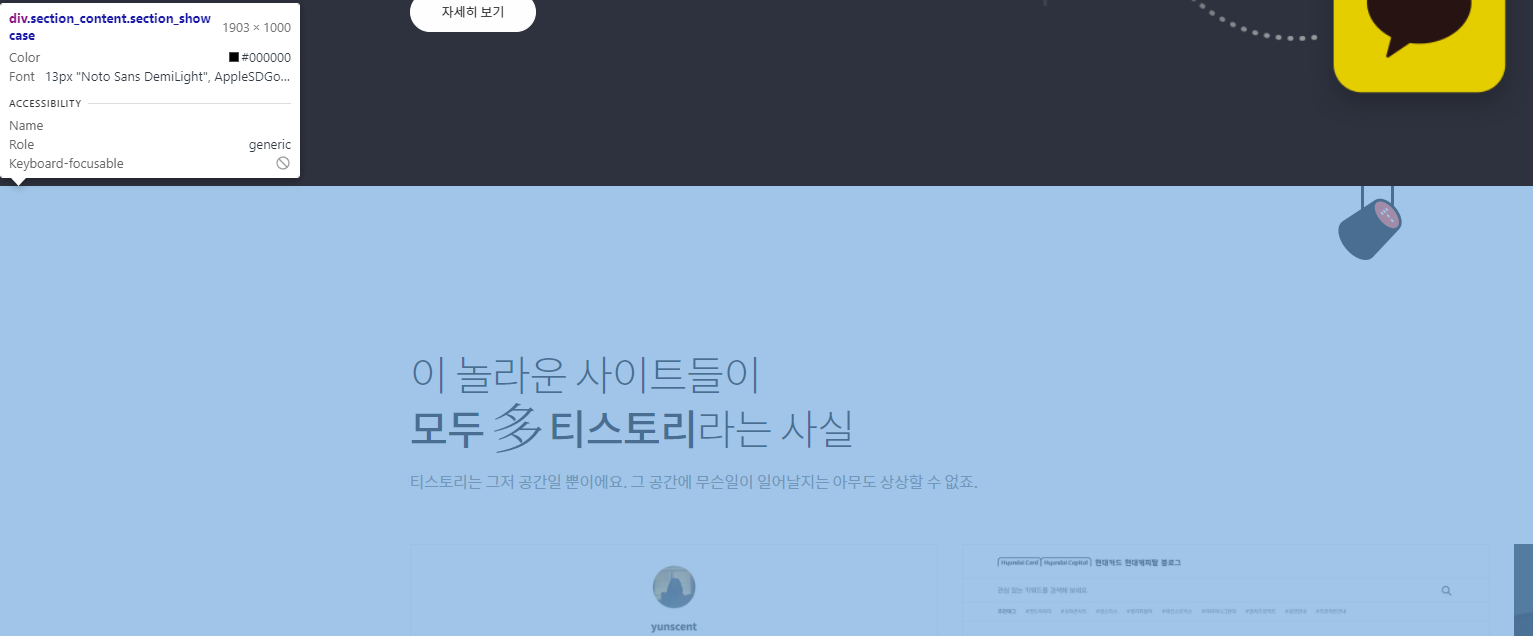
셋째 콘텐츠 세션, T스토리의 여러가지 UI에 대한 내용들 입니다.

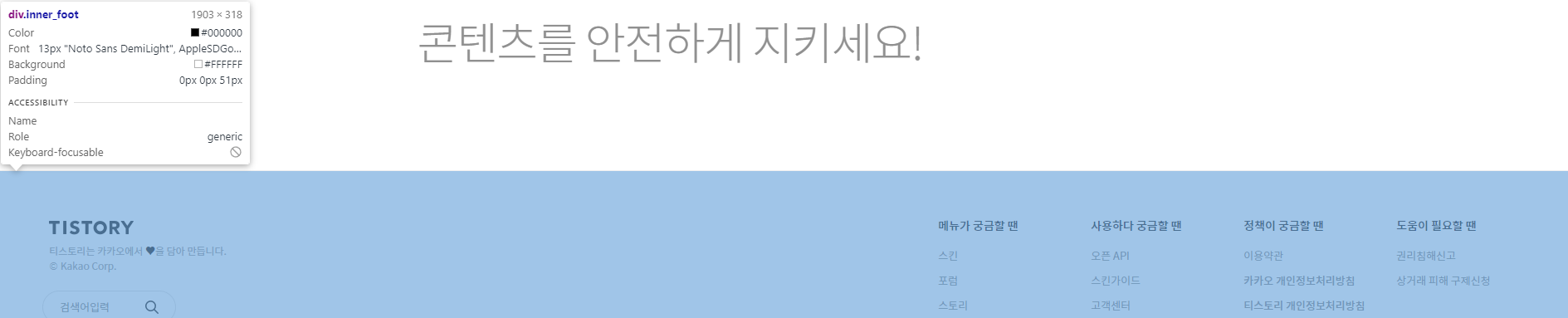
넷째 이너 foot 기타 정보 및 회사와의 접근 CTA가 있습니다.

2.HTML의 관점에서 분석
(1) 서비스의 구조적 요소와 HTML의 관계
T스토리라는 제품은 유저 콘텐츠 서비스입니다. 따라서 콘텐츠의 수익화, 글과 사진등으로 구성된 콘텐츠의 배치가 중요합니다. 이는 랜딩페이지의 구조에서 잘 나타납니다.
첫째 헤드배너, 콘텐츠로 가는 CTA들이 있습니다.
둘째 이너 scene, T스토리 핵심 기능들이 있습니다.
셋째 콘텐츠 세션, T스토리의 여러가지 UI에 대한 내용들 입니다.
넷째 이너 foot 기타 정보 및 회사와의 접근 CTA이 있습니다.
여기서 셋째의 비중이 랜딩 페이지에서 가장 큽니다. 80%이상 차지합니다. 즉 스킨을 바꿀 때의 시각적 직관성이 크게 다를 수 있다는 점이 T스토리의 핵심 고객가치중 하나라고 추측됩니다.
(2)HTML의 기본룰


<태크명>~</태크명>
위처럼 시작 태그(<태크명>)와 종료 태그(</태크명>)로 문장들을 감싸서 적어줍니다. 종료 태그에는 태크명 바로 앞에 슬래시(/)를 붙여줍니다. 감싼 부분 (태그를 포함)을 요소라고 합니다.
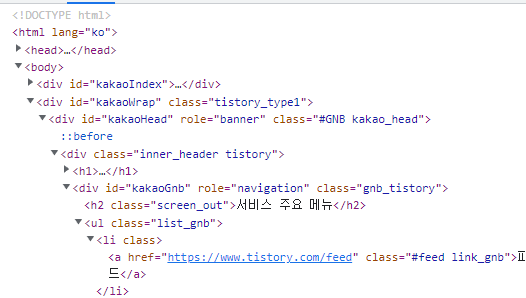
(3)HTML 기본 구조
기본 HTML 구조는 이렇습니다. lang="KO" 뜻은 언어를 뜻합니다.

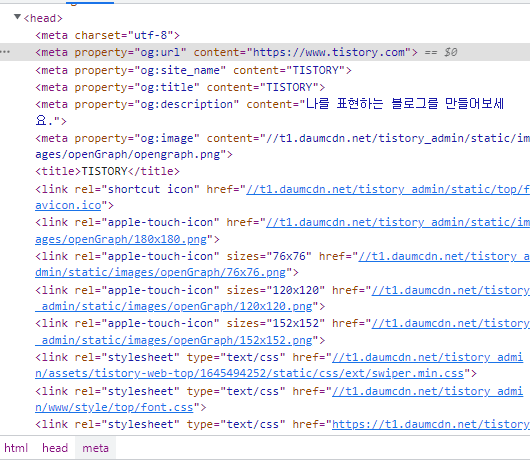
head의 요소 내용은 웹 페이지에 표지 되지 않지만 HTML 문서에 필요한 정보를 적어두는 곳입니다. head는 뇌와 같은 것이라고 생각하면 됩니다.

'meta 요소'는 브라우저나 검색엔진 등에 정보를 알려주기 위한 요소입니다.
body는 실제 웹 페이지로 내용을 작성하는 곳입니다.

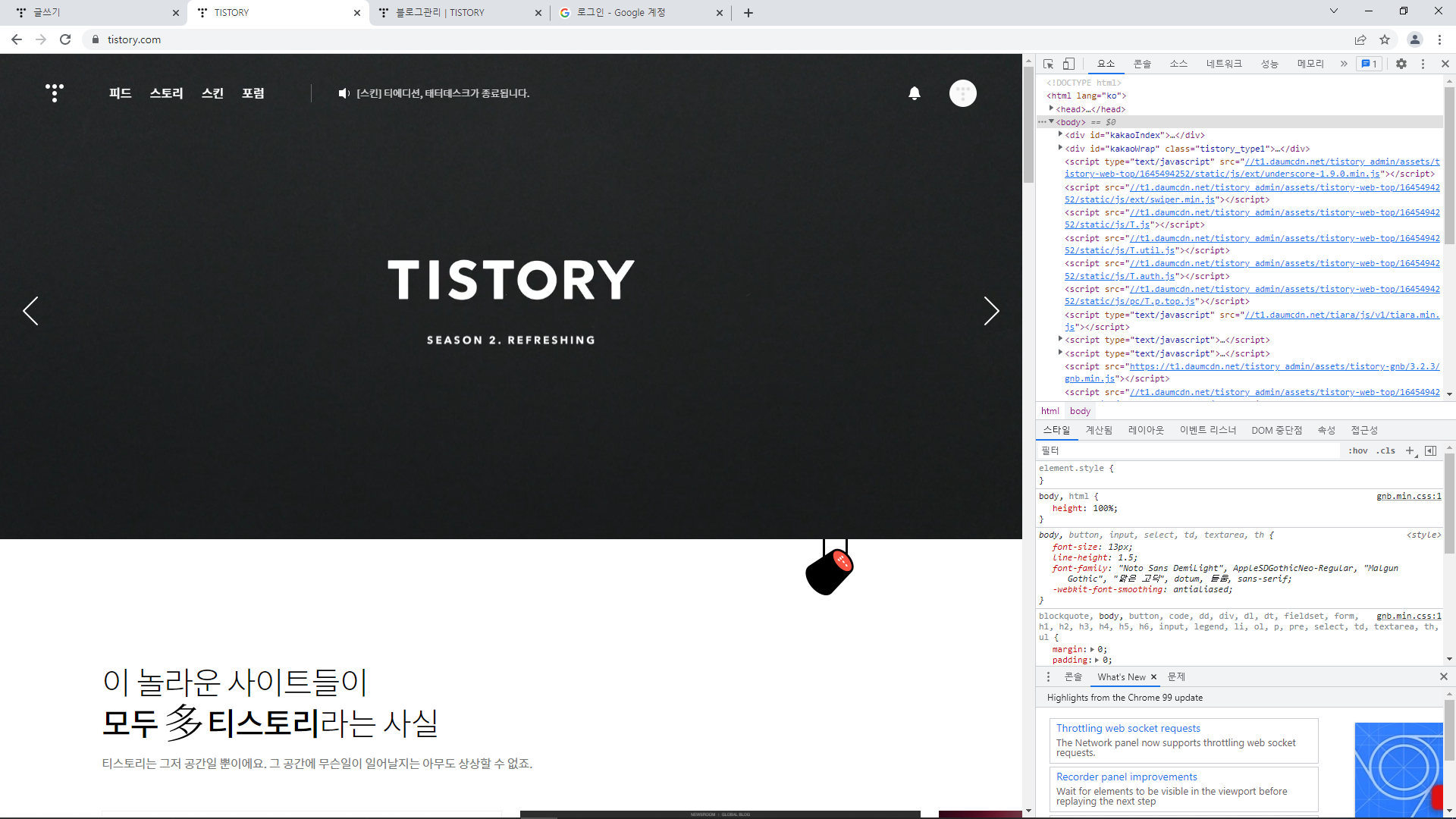
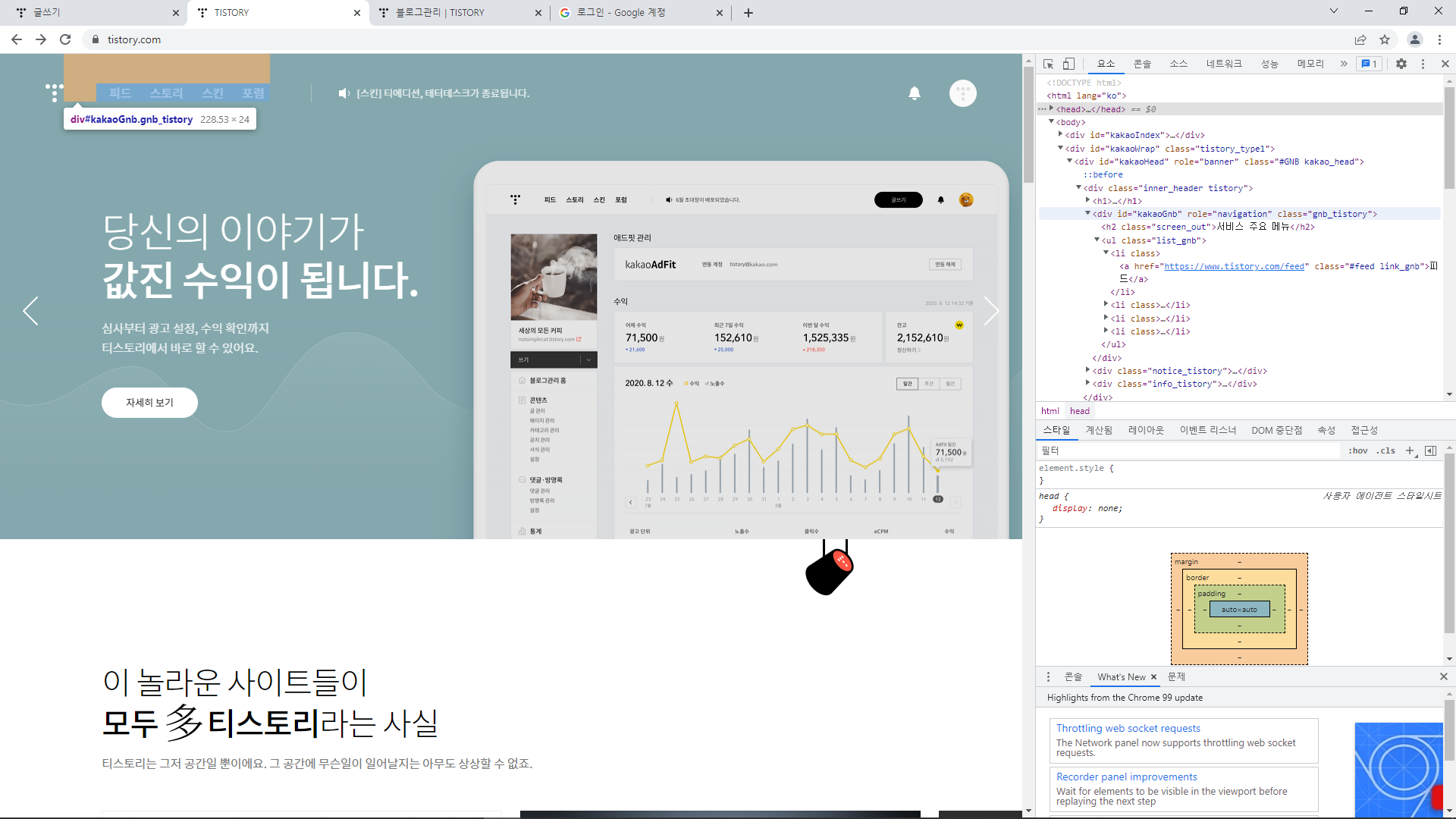
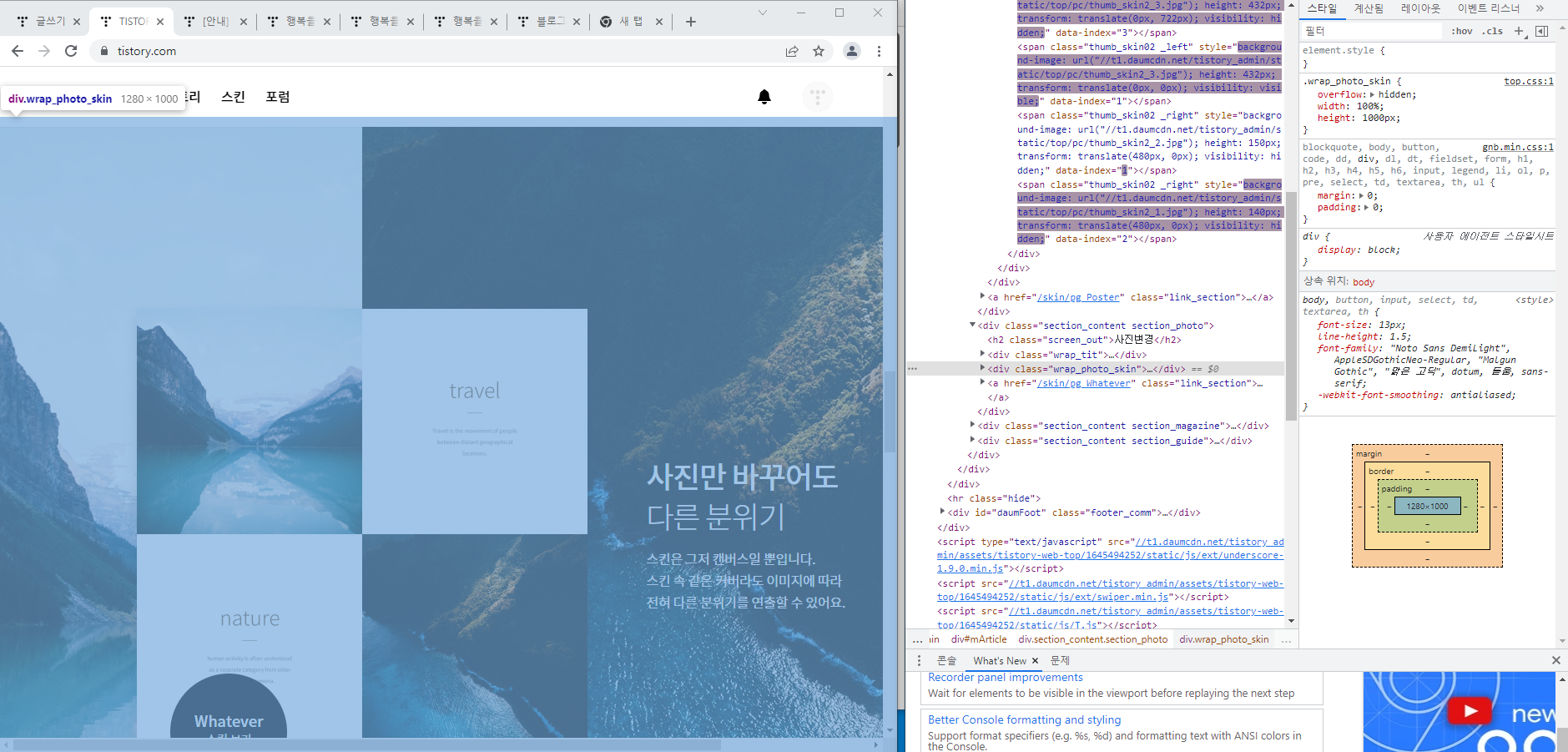
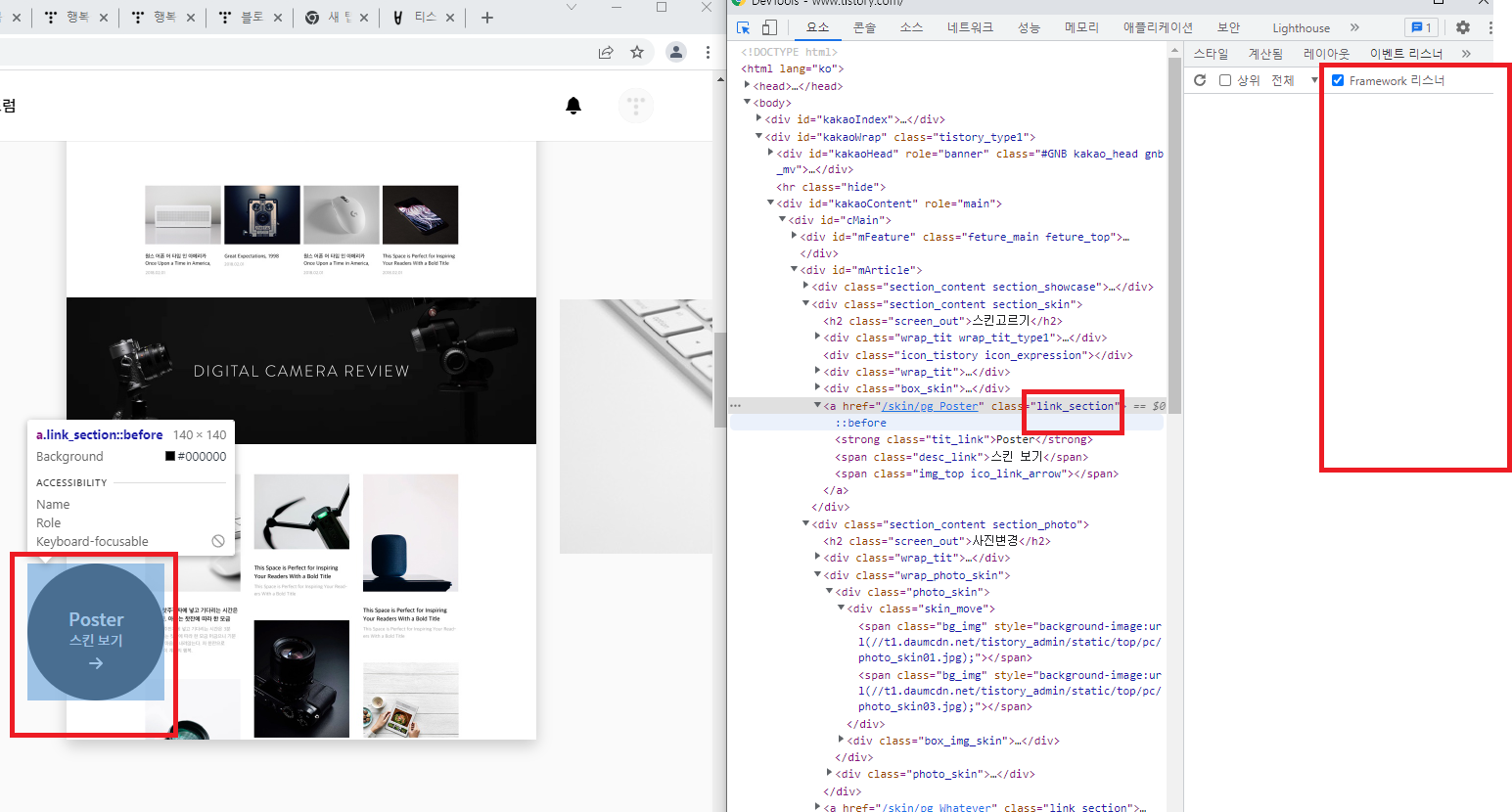
(4) HTML 과 랜딩 페이지의 관계
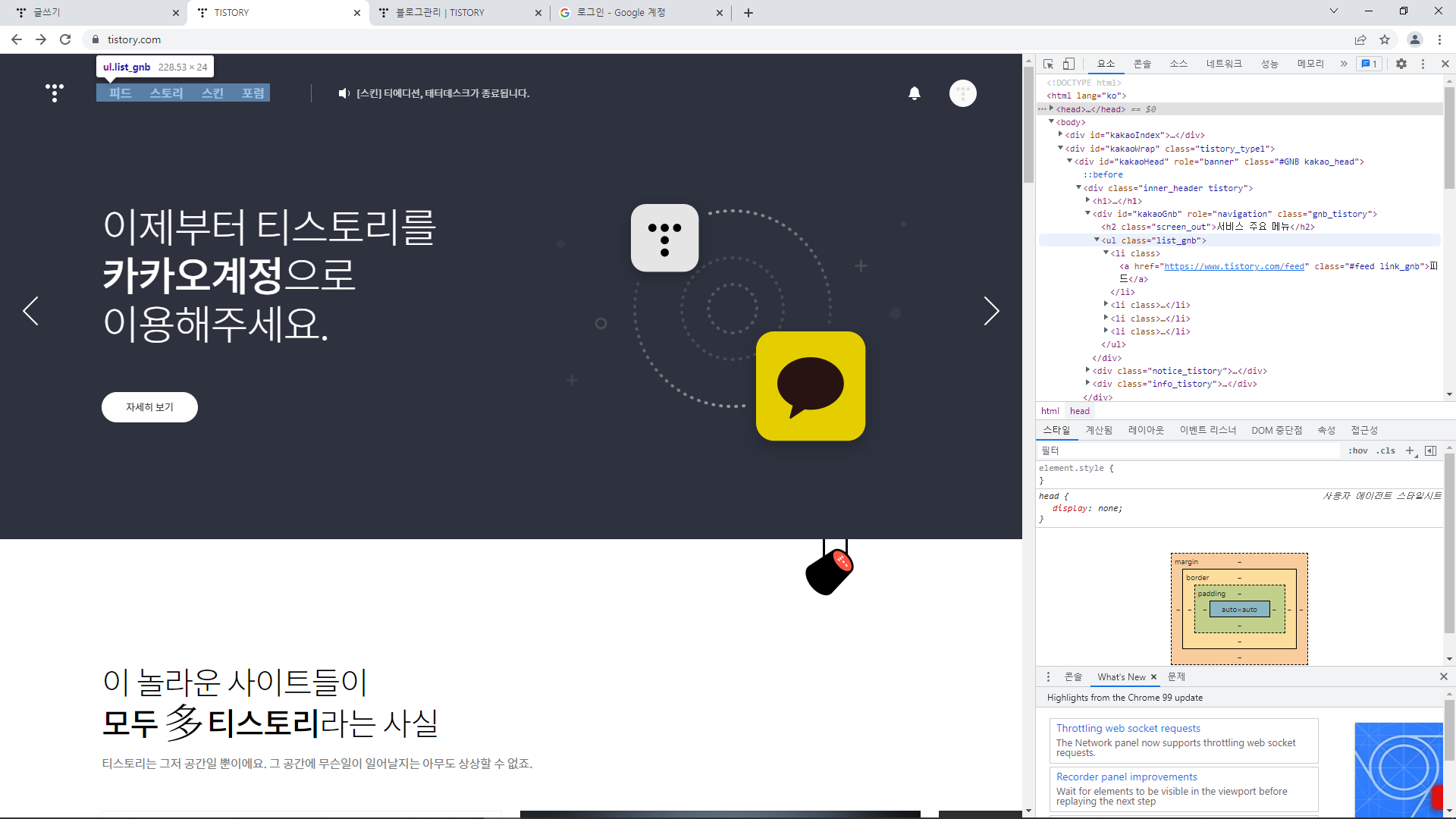
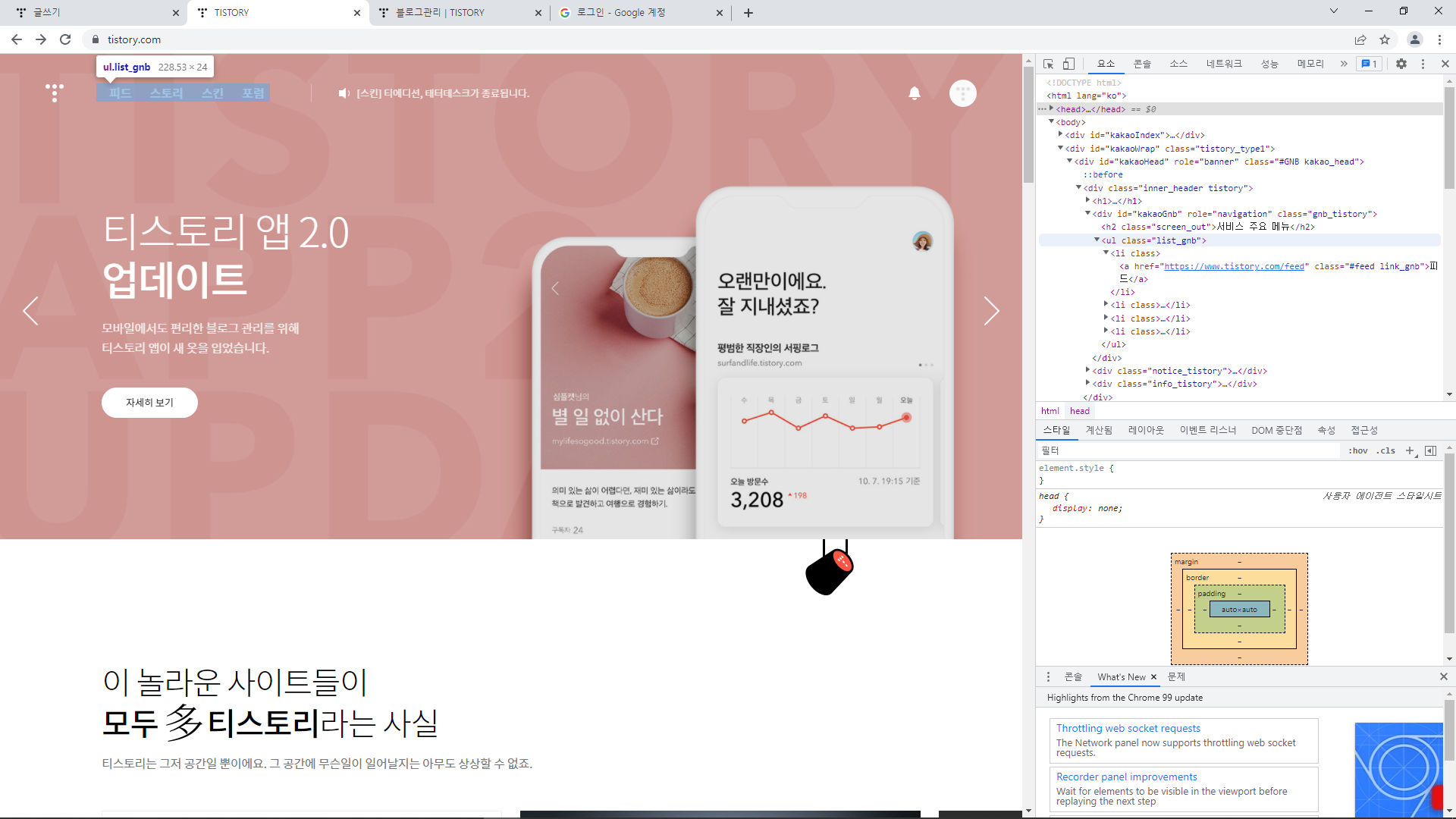
오른쪽 코드 줄의 마우스 포인트를 대면 왼쪽 10시방향에 이 코드와 관련된 부분들이 보입니다.



이렇게 랜딩페이지 각 요소별로 body에 코드가 구성된 겁니다.

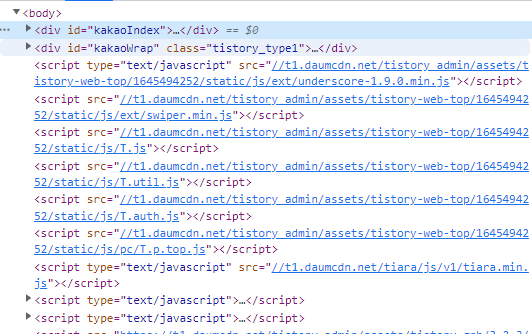
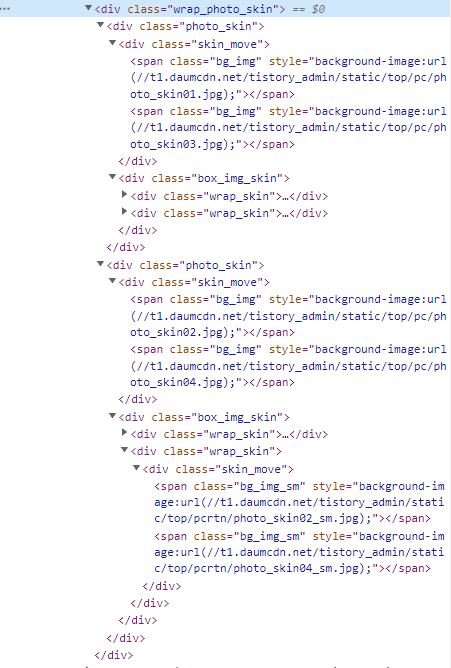
(5)Body에서 코드 일부분 분석
이렇게 body의 긴 공식에서 특정 코드 3줄정도를 분석해보도록 하겠습니다.


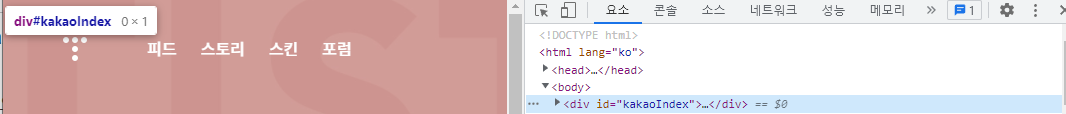
인덱스 코드를 누르면 T랜딩페이지 CTR이 나오네요

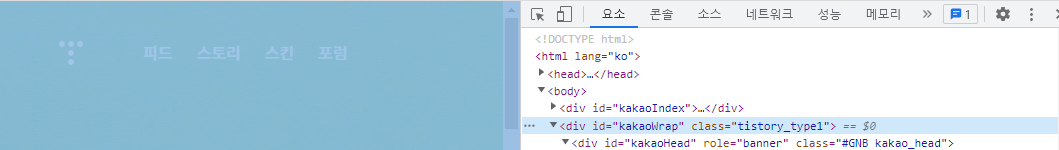
kakaoWrap과 tistory_type1 코드를 누르면 랜딩페이지 전체가 선택됩니다.

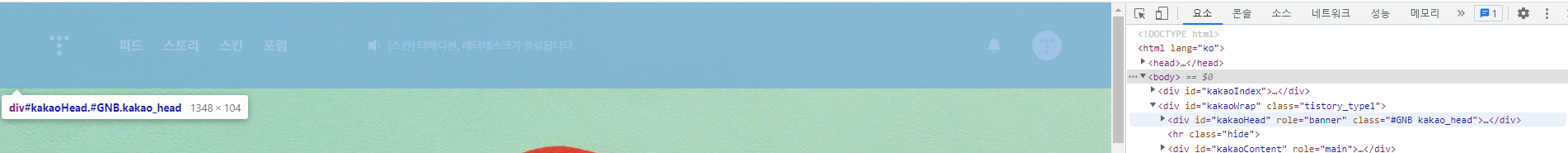
세번째 kakaoHead banner #GNB kakao_head를 누르면 최상단 배너만 선택이 되네요.
div: 구역을 나눠주는 기능
id: 한 페이지에서 하나의 요소를 말하는 겁니다.
class: 요소들 여러개를 말하는 겁니다.
role: 위젯, 구조 및 동작에 대한 의미 정보를 올바르게 전달합니다.
(태그: 요소 이름, 또 그 요소를 둘러싸는 꺾쇠괄호로 이루어진다.)

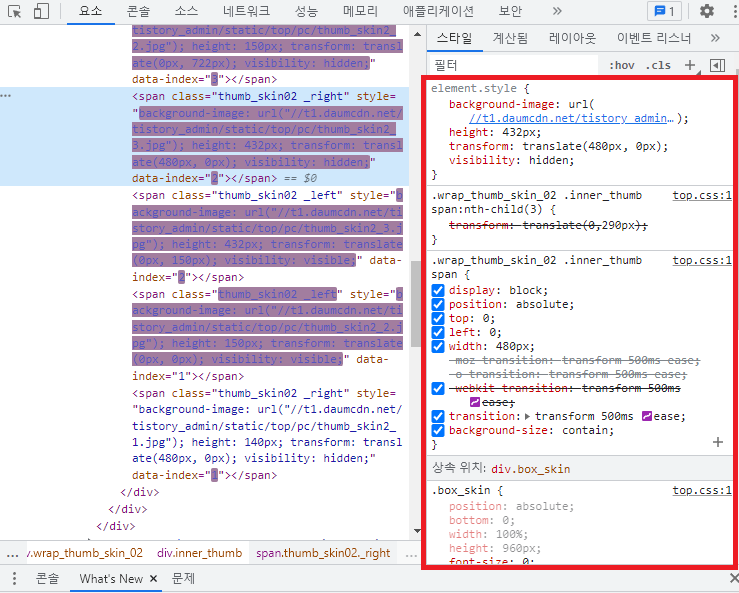
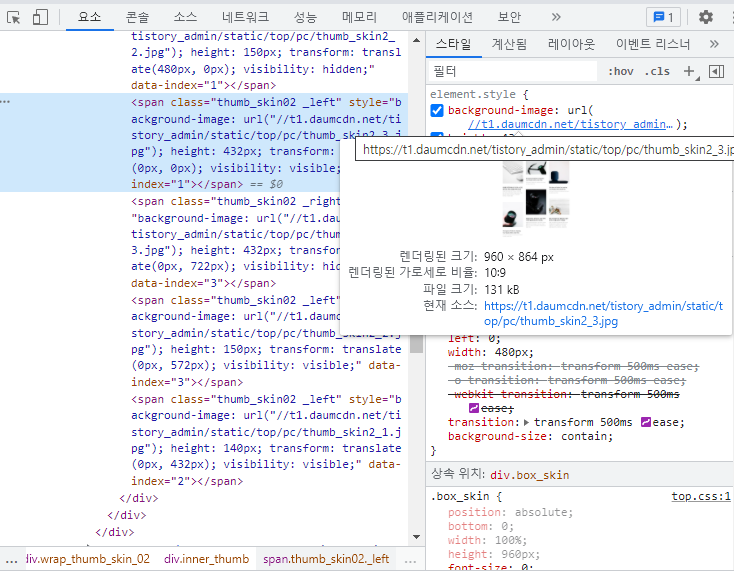
3. CSS의 관점에서 분석
CSS는 이미지를 주로 다루는 프론트엔드 언어입니다. 시각적인 만큼 이미지 출처, 사진 크기, 픽셀 등의 정보가 있습니다. 여기서 CSS에서 설정한 이미지들이 움직여야 하는게 중요합니다. 왜냐하면 UI의 변화와 콘텐츠 배치에 따라 느낌이 달라지기 때문입니다. 움직임으로 이 느낌을 직관적으로 보여줍니다.

코드에서 보이는 transfrom은 사진의 이동을 명령하는 코드입니다.


왼쪽에 선택된 창 부분의 CSS코드만 아래 이렇게 많습니다.

4. Java Script의 관점에서 분석
제가 알기론 Java Script는 상호작용, 복잡한 기능이라고 생각합니다. 그러나 정작 클릭해서 창뜨거나 그런건 이벤트가 아닌 모양이었습니다. link는 Css에 해단하는 코드였습니다. 랜딩페이지의 대부분의 클릭과 이벤트가 'link'로 이루어졌습니다. event가 java script코드에 해당된다는데 찾기가 힘들었습니다.

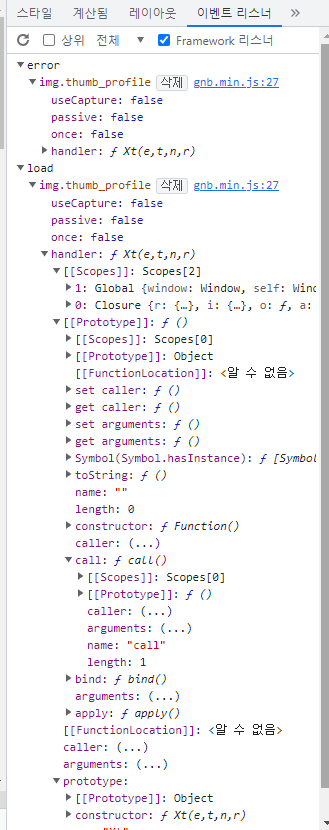
그러나 겨우 한개 찾았습니다.

프로필을 로드합니다.

리소스들이 여러개 있는 것 같습니다. 실제 load아래 코드를 보면 많이 복잡합니다.

하나하나다 코드 다 볼려면 진짜 길 것 같습니다.
5.종합, T스토리와 프론트 언어의 관계 정리
T스토리라는 제품은 유저 콘텐츠 서비스입니다. 따라서 콘텐츠의 수익화, 글과 사진등으로 구성된 콘텐츠의 배치 즉 UI가 중요합니다. 이는 랜딩페이지의 구조에서 잘 나타납니다.
해드배너, 핵심기능광고, T스토리의 핵심장점, 기타 정보 4가지 구성에서 셋째의 비중이 랜딩 페이지에서 가장 큽니다. 80%이상 차지합니다. 즉 스킨을 바꿀 때의 시각적 느낌이 크게 다를 수 있다는 점이 T스토리의 핵심 고객가치라고 추측됩니다. 물론 구글 에드센스 등의 수익화도 중요하나, 랜딩페이지의 설명 비중이 확실히 다릅니다.
CSS코드에서 콘텐츠가 움직이고, 배치가 달라져 생기는 '느낌의 변화'를 나타내야 합니다. JS코드에서 프로필창을 가져오기 위해 상당히 많은 코드가 필요하다는 점을 알게되었습니다.
https://www.tistory.com/직접 렌딩페이에서 '느낌의 변화'를 확인하시는것도 좋다고 생각합니다.
T스토리 대문의 특징은 '움직임'이다.
UI의 배치가 바뀌는 것의 가치를 '보여준다.'
https://blog.naver.com/akinterv/222206179704
[HTML 기초 강좌 1강] 태그 이해하면 네이버를 ㅎㅋ할 수 있다고? - YouTube
HTML/CSS #1 head란? 사용 방법 (tistory.com)
https://blogdoc.tistory.com/110
'코드스테이츠 Daily' 카테고리의 다른 글
| 코드스테이츠 PMB W7D4: "에버노트의 데이터 흐름 분석 " (0) | 2022.03.14 |
|---|---|
| 코드스테이츠 PMB10 W7D3: "개발 방향의 선택, 앱 vs 웹" (0) | 2022.03.10 |
| 코드스테이츠 PMB10기 W6D4-"누가 광고CTA를 얼마나 클릭했을까?, (0) | 2022.03.05 |
| 코드스테이츠 PMB10기 W6D3: Gift pack의 린분석과 사업 유형 파악 (0) | 2022.03.02 |
| 코드스테이츠 PMB10기 W6D2: '카카오톡 선물하기' 핵심지표와 관련 GA 기능 파악. (0) | 2022.02.28 |